
Інтерфейс – це спосіб, яким ми спілкуємося з пристроями і програмами. Він уможливлює нашу взаємодію з цифровим світом, дозволяючи нам керувати технічними системами.
Що таке UI? Це скорочення від інтерфейс користувача, що перекладається з англійської як “користувача інтерфейсВін забезпечує здатністю контактувати з web-сайтом або додатком, роблячи процес навігації інтуїтивно зрозумілим і ефективним.
Що таке користувальницький інтерфейс? У світі web-розробки, користувальницький дизайн або UI – термін, який відноситься до дизайну та візуальної складової сайтів та web-додатків. Та частина web-ресурсу, яку бачать та використовують. Він включає кнопки, текстові поля, меню, і графічні елементи, що дозволяють швидко користуватися сайтом.
Таким чином, UI – це ключовий елемент у web-розробці, що забезпечує зручність використання та привабливість web-ресурсу, роблячи їх онлайн-досвід більш приємним та ефективним.
Для чого потрібний UI
Користувальницький інтерфейс це не просто візуальне подання web-сторінки, а й спосіб, за допомогою якого взаємодіють із вашим контентом.Інтерфейс сайту це Ключовий компонент, який визначає, наскільки зручно користувачеві використовувати ваш web-ресурс.Інтерфейс користувача -щось більше, ніж просто структура та дизайн, він створює досвід користування та емоційне враження.
Розробка UI
Коли говоримо про те, що користувальницький інтерфейс це ключовий аспект web-проекту, ми маємо на увазі, що інтерфейс сайту це перше, із чим стикається клієнт. Тому розробка web-ресурсу – це мистецтво робити інформацію доступною та взаємодію зручною. Процес розробки включає кілька ключових етапів:
Розробка концепції
Реалізація концепції – творчий процес, де ми перетворюємо абстрактні ідеї на конкретні візуальні концепції. Момент, коли ми ставимо собі питання: Який стиль відображатиме бренд? Які емоції та асоціації має викликати UI? Уважний аналіз аудиторії та глибоке занурення у суть проекту – ось ключові моменти, які формують основу успішної концепції. Ми прагнемо створити унікальний досвід, який залишить слід у пам’яті користувачів.
Створення мокапа
Мокап – візуалізація наших ідей. Більш детальне уявлення, де кожна кнопка, кожен елемент розмітки мають свою роль. На цьому етапі ми тестуємо розташування елементів, зручність навігації та візуальний вплив. Наразі ідеї починають перетворюватися на візуальну реальність. Такі мокапи дозволяють внести корективи до початку активної розробки.
Блок-схема користувача
User Flow Diagram – погляд на проект очима користувача. Шлях, який користувач проходить, відкриваючи кожну сторінку та взаємодіючи з кожним елементом. Створення діаграми потоку користувачів дозволяє нам краще зрозуміти, як вони переміщатимуться сайтом або додатком. Ми аналізуємо кожен крок, кожен перехід, щоб переконатися, що досвід буде плавним та інтуїтивно зрозумілим.
Погодження структури
Стандартизація структури інтерфейса – процес, що включає визначення логіки та ієрархії взаємодії з контентом. Які елементи повинні бути видно відразу, а які можуть бути прихованими до потрібного моменту? Як забезпечити легкість та інтуїтивність у навігації? У цьому вся етапі ми створюємо баланс між функціональністю і простотою, щоб користувач міг швидко і легко шукати необхідну інформацію.

Вибір та узгодження стилю UI
Узгодження та вибір UI стилю передбачає створення візуальної ідентичності проекту. Від палітри кольорів до типографіки, кожен аспект дизайну ретельно обговорюється і адаптується під унікальні особливості проекту. Ми прагнемо не просто створити гарний інтерфейс, а підкреслити його функціональність та зручність через стиль та естетику.
Інтерактивний прототип
Інтерактивний прототип – крок уперед до реальної взаємодії з програмою. Це не просто статичне зображення, а живий об’єкт, з яким можна контактувати. Ми створюємо прототипи, які дозволяють користувачам відчути практично. Інтерактивні елементи, анімації, реакція на дії – все це допомагає нам переконатися, що сервіс працює так, як задумано, та приносить задоволення. Прототипи допомагають нам тестувати функціонал та анімації в реальних умовах. Вони допомагають виявити проблеми контакту та внести необхідні коригування перед тим, як проект потрапляє до кінцевих користувачів.
Весь цей процес реалізації UI – це наш погляд на досконалість. Ми прагнемо не тільки задовольнити потреби замовника, але й створити додатки, які надихають, радують око і роблять досвід користувача природним. Ми переконані, що інтерфейс не просто відображає інформацію – він розповідає історію, викликає емоції та створює сучасні враження.
Висновок
У просторі web-розробки веб-інтерфейс це не просто набір елементів, а основні фактори, що впливають на враження та зручність. Добре продуманий та інтуїтивно зрозумілий сервіс створює унікальний досвід взаємодії. Він не тільки полегшує навігацію та доступ до інформації, але й надає web-ресурсу своєрідний стиль та впізнаваність, що стає візитною карткою сайту, що визначає його успішність та привабливість.
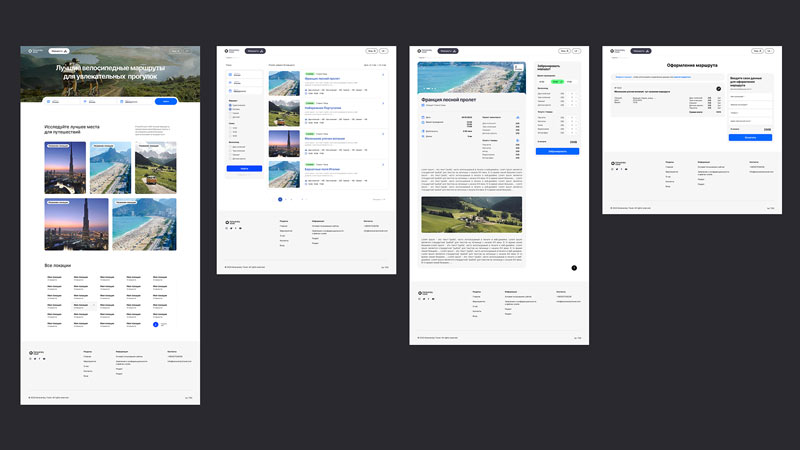
Користувальницький інтерфейс, Приклади:
Нижче наведені наші проекти, де ви можете ознайомитися з унікальними та зручними інтерфейсами для наших клієнтів.


